What is Accessibility and Why Does it Matter?
Whether you are teaching in the classroom, online, or, more likely, some blend of the two, you are likely already in the habit of uploading some of your course content online for students to access. This may take the form of uploading documents such as Word files, PDFs, or PowerPoint slides, or authoring content directly in Moodle or on a webpage. It is easier than ever to make content available online and make that content media-rich and multimodal.
The modern teacher is both a designer and a curator of content, deciding what content is included and how it is presented. Whether content is an original creation or an external resource that you have decided to include in your course, it is important to ensure that all students are able to access and engage with the material. This benefits all students, not just with those disabilities. Everyone benefits from well designed content.
Designing for accessibility refers to designing course materials in a way that is usable and understandable by all students, regardless of their abilities, cultural and linguistic backgrounds, or learning preferences. When we refer to accessibility we are referring to an inclusive practice that is learner centered by seeking to remove barriers that would prevent learners from interpreting your course materials and engaging with the learning experience. When planning how you will present your course content, start with your students in mind. Think of the “prototypical student” you would expect to encounter in one of your courses. Now think of students who don’t fit this prototype and the barriers they might encounter. How can you design your curriculum to anticipate barriers and “teach to the margins” to be as inclusive as possible?
Removing barriers to learning ensures that all students have equal access to educational opportunities and can fully participate in the learning experience, creating a more equitable and inclusive learning environment. This approach benefits all students, not just those with specific needs or disabilities, as it helps them engage and navigate with course content more effectively. Acting proactively to anticipate and address barriers by incorporating accessibility principles in the design phase can be time consuming up front but will save you time later by not needing to be as reactive to accessibility requests.
Reflect
Think of the “prototypical student” you would expect to encounter in one of your courses. What is their background? Their strengths and weaknesses? Their motivation for taking the course? The previous knowledge you expect them to have?
Now think of students who don’t fit this prototype and answer the same questions. How might their needs and goals differ? What unique barriers and needs may they face? What changes can you incorporate into your course to make it more user-centered so you can “teach to the margins”?
A Quick Note on Universal Design for Learning (UDL)
Universal Design for Learning (UDL) serves as a useful framework for this approach to accessibility, particularly the principle of multiple means of representation. UDL is an educational framework that guides the design and delivery of inclusive and accessible learning experiences that meet the needs of all learners. The principles of UDL focus on providing multiple means of representation, expression, and engagement to accommodate the needs of diverse learners of varying abilities.
UDL rejects a one-size-fits-all approach to teaching and learning, and instead emphasizes an approach to granting flexibility, choice, and access to all students (Pilgrim & Ward, 2017). It aims to meet the needs of diverse learners by designing the curriculum to adapt to the learner rather than forcing the learner to adapt to the curriculum. By designing accessible course materials with UDL principles in mind, educators can create learning experiences that are accessible, engaging, and effective for all students, regardless of their individual needs.
A deep dive into UDL is not within the scope of this guide. You are encouraged to refer to the CAST UDL Guidelines for a more in-depth examination of the UDL framework.
How Do I Make My Digital Materials Accessible?
Following are some brief recommendations for making your digital teaching materials more accessible for all students, not just those with disabilities. These recommendations were adapted from the Accessibility Toolkit – 2nd Edition, an open educational resource available through BCcampus, and Accessibility… One Step Closer (CC BY 4.0) developed by Carolyn Teare and Carol Sparkes. Refer to the Toolkit for a much more in-depth examination of accessibility practices.
How Do I Check to Ensure My Digital Materials Are Accessible?
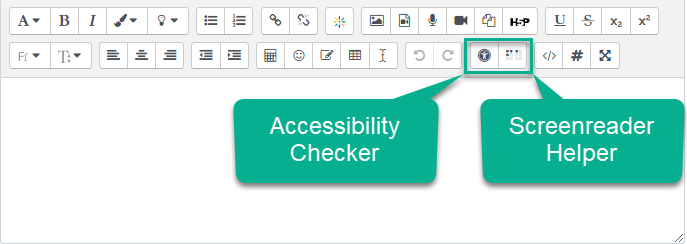
There are numerous tools to check the accessibility of your digital materials. It is important to keep in mind, however, that these tools are not perfect. They can help identify gaps and issues with your materials, but should not substitute for good, proactive design. Below are a few tools that can be used.
References
Coolidge, A., Doner, S., Robertson, T., & Gray, J. (2018). Accessibility toolkit – 2nd edition. BCcampus. https://opentextbc.ca/accessibilitytoolkit/
Mayer, R. E. (2009). Multimedia learning (2nd ed.). New York, NY, US: Cambridge University Press.
Pilgrim, J. L., & Ward, A. K. (2017). Addressing diversity through the Universal Design for Learning lens. In Addressing Diversity in Literacy Instruction (pp. 229-249). Emerald Publishing Limited.